This is part 2 of the project "HYT: Behind the Scenes".
Introduction
Welcome to the second post of the “Behind the Scenes” project series. This one focuses specifically on the site you are reading on.
For those who might want to know a little about how we are developing and maintaining this site… this post highlights how we are building our site, the choices we made and why. Some of the choices come down to security elements, but much of it is personal preference and decisions made to help the two of us work together with less room for errors (in theory).
Choosing Our Application’s Foundation
First things first, we had to decide what we wanted our website/app to be. There is a huge range of choices here. We could have built our own with raw HTML/CSS/JS, we could have gone with something like Bootstrap and built natively around that. Now, from a developer perspective, building things in a vanilla state (raw code, no frameworks/modules etc) is always a nice approach - however, when it comes to some tasks, they could take a much larger amount of time with a larger margin for error when compared to using a framework or library that has been designed and maintained specifically for that use case. It’s sad to say, but those days are probably gone, and for our use case, it would be more beneficial for us to be able to focus on getting something production ready and usable, than coding for months just trying to get something functional.
With regards to frameworks for every use-case… we could lean into the world of React or Vue, and build our full application that way. This would give us a huge range of freedom. We could build out micro-services that do their own specific thing when required. We could utilise serverless tech and have everything deployed in modules. Although that comes with a wealth of advantages, including thousands of pre-made usable modules and open-source projects, whilst we are just running a blog and there are 2 of us… we could come across more issues along the way in regards to deploying and maintaining the code and adding functionality. For this reason, we moved away from the idea of going with a full stack/app framework.
A really common method of building and launching blogs is with the use of WordPress. WordPress not only powers a huge percentage of the internet’s websites already, but it has a huge range of plugins, a powerful content management system (CMS), admin dashboard and almost all hosting companies provide a “One-Click Install” solution to get up and running. Whilst we are both big fans of this CMS, we felt like we wanted to try something we haven’t used before to give us a learning experience but possibly the same amount of control and freedom as the already mentioned choices above.
Enter Hugo… a Static Site Generator
This is where Hugo comes into play. We knew from past experiences that static site generators are fast, and (most of the time) pretty painless when it comes to developing, customising and building. Factor in the efficient website performance once built and deployed, we figured this was a good approach for what we needed.
In addition to the general points above, Hugo is written in Go. For those that have used Go before, you already know the pros and cons of the language. For those that haven’t, some of the main selling points are the development speed, the compilation speed, and the ever growing collection of libraries that are open-source and well maintained. If compiled correctly, Go binaries are multi-platform, and can be extremely fast and relatively small. The Hugo binary is available for all operating systems, giving us freedom over our local development environment, and because of this, is very pipeline friendly! We give it content, we run it, and it spits out our web application ready to be deployed. You can already imagine it in an automated pipeline, and for what it’s worth, it works like a dream!
When it comes to the appearance of the website, themes are built into Hugo by default and there are many available to choose from. We went with an existing, free to use, theme (PaperMod) that we could work with and started building locally. Thankfully, Hugo gives you a lot of freedom over the theme without having to actually modify the underlying theme. You can effectively ‘overwrite’ theme files during the build process and have it use your modified files instead of the base theme files. We have taken advantage of this for things like our projects, where we have changed the way the ‘posts’ are listed. With specific modifications and page parameter checks, we have been able to take a large collection of posts and separate them into different groups which Hugo can use when required. On top of this, custom page layouts can be made in raw HTML/CSS/JS and used within your theme - for example, our dashboard shows this.
Ultimately, Hugo has given us a fast static website generator that we can use as part of an automated pipeline. We have found a theme that we like and have the freedom to customise, and we can use raw code, and other frameworks, if and when we need them. It ticked all the boxes we wanted, with enough room to grow in the future!
If you want to try Hugo out for yourself, the PaperMod website has every step you need to get started with Hugo and this specific theme! Feel free to reach out if there is anything you might need help with!
Local Development Environment
Similar to every other person who writes any form of code (probably), we are mostly working in Visual Studio Code. Unlike other projects done in the past, we’ve stuck to building within a Windows environment (with some Mac OSX thrown in depending on if we are on the road). As previously mentioned, Hugo is written in Golang, which gives the developers/vendors the freedom to compile to pretty much any target they want. With this in mind, the Hugo.exe allows us to simply build/test with ease, straight from a Powershell terminal.
VSCode gives us a range of functionalities to work with and help improve any local workflows - but most of these will default to the integrated development environment (IDE). At this time there isn’t anything specific to mention.
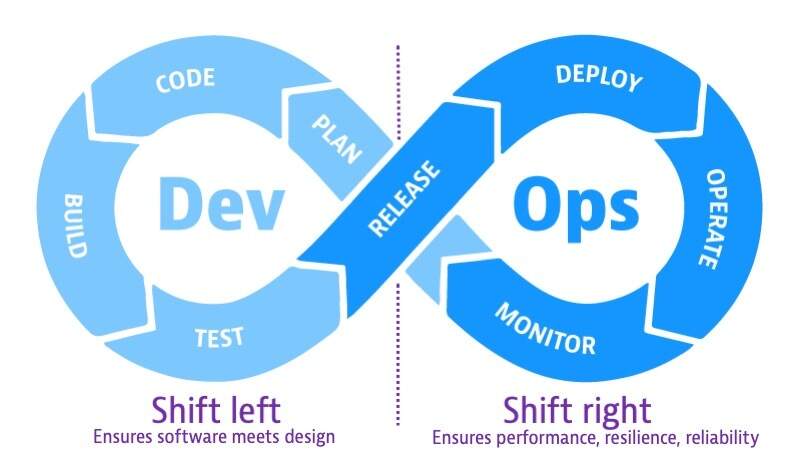
Whilst we are on the subject of developing locally within our chosen IDE, industry standards are continuously maturing and moving into the narrative of “Shift Left” so we think it’s a good time to touch on this.
 [1] DevOpsLoop (ref. https://www.dynatrace.com/news/blog/what-is-shift-left-and-what-is-shift-right/)
[1] DevOpsLoop (ref. https://www.dynatrace.com/news/blog/what-is-shift-left-and-what-is-shift-right/)
“Shift Left, Defend Right” is a term/practice that ultimately pushes secure practice down the development pipeline (lifecycle), specifically to the left in the earlier stages, rather than security being bolted on at the end of the process, on the right-hand side of a timeline journey.
This ’left’ section could focus on the developers in their IDE or even as early as the design stage before the code has even been thought about. We are both aware of this practice and are actively trying to follow this “shift left” approach ourselves despite HackYour.Tech being a passion/hobby project. We are working to incorporate specific use of security-focused plugins within the IDE, ensure security is in our design for our server-side tech, and hopefully also push this focus and mentality to the reader.
You can read more about this practice here (just add security to the mix when reading into the post https://www.dynatrace.com/news/blog/what-is-shift-left-and-what-is-shift-right/)
Hosting Our Site
Next up, we need somewhere to host our website once it has been generated. Hugo spits out a directory of files which are ready to deploy, so thankfully we have multiple options that will work nicely. This includes but is not limited to, Digital Ocean, Github Pages, AWS, OVH, and the list goes on. Ultimately, we just need a webserver that we either build and deploy the code manually or choose something that offers some form of automation with regards to deploying.
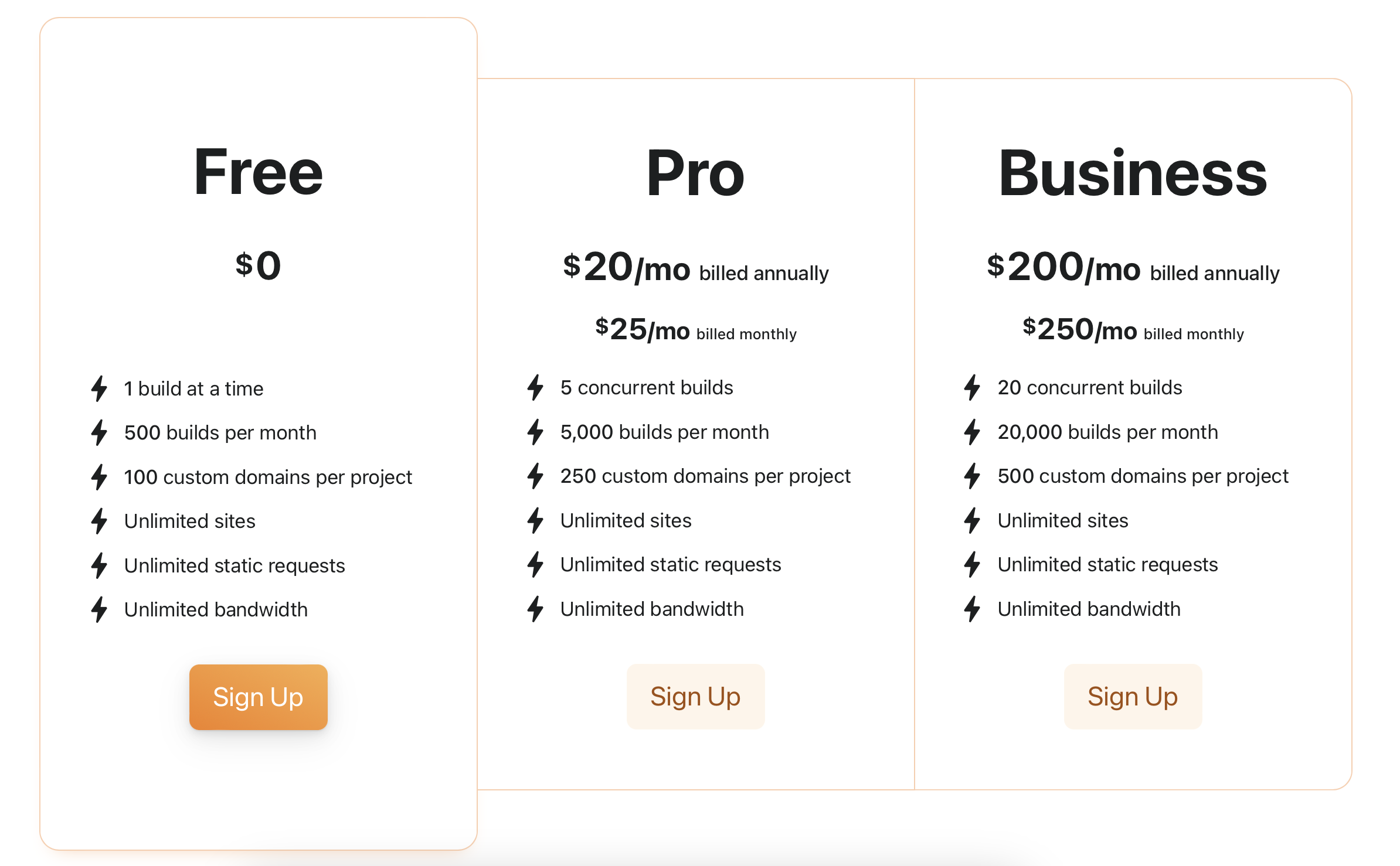
After chatting with some friends and doing some digging, we came across Cloudflare Pages. Normally we would use Cloudflare as part of our DNS solution, inheriting its security features (TLS, DDoS protection, etc). Now looking at Cloudflare Pages specifically, it offers a free package which can work with custom domains, performs builds and inherits a bunch of the security that Cloudflare offers by default. The free package does restrict the amount of site builds/deploys you can do per month, but for a small team, the quota was more than enough.
 [2] Cloudflare Pages Price Plans (ref. https://pages.cloudflare.com)
[2] Cloudflare Pages Price Plans (ref. https://pages.cloudflare.com)
One thing we love is the easy integration with GitHub that allows us to build our own little DevOps pipeline.
Next Up…
In the next post, we will look into our DevOps pipeline, specifically at each stage. Albeit a small pipeline and a small team, we are fans of automation and industry practice, so being able to dabble and learn on a hobby project is perfect!
Further Reading
Shift Left - Shift left practice within DevOps
https://www.dynatrace.com/news/blog/what-is-shift-left-and-what-is-shift-right/
The DevSecOps Playbook - Advice and solutions for Dev, Ops and Security
https://www.amazon.co.uk