Introduction
As with all Cyber Security blogs, it’s an unwritten rule and requirement to have a post about HTTPS… so here we go.
In the ever-evolving landscape of the internet, you may have encountered the term “HTTPS” while browsing the web. But what exactly is HTTPS, and why does it matter? And more importantly, when should you prioritize its implementation?
There are thousands of resources online telling you, the daily user, that “HTTPS is important”. “You should only trust websites that have that little green padlock”, “you should always make sure the URLs and links you use are prepended with HTTPS”. But what most resources don’t tell you, is why you should care. This post aims to help break down what HTTPS is, and if we’re lucky, answer those three questions in a manner that you can leave feeling like you know a little bit more. We aren’t aiming to teach you the cryptographic magic behind HTTPS, but we hope it will help answer any high level questions you may have surrounding the topic. In future posts we will dig into which solutions can be used to deploy your own SSL/TLS, this post is more just an introduction. If there are specific questions off the back of this that you may have surrounding the topic, please feel free to let us know and we could try to produce content to address these.
First off… What Is It?
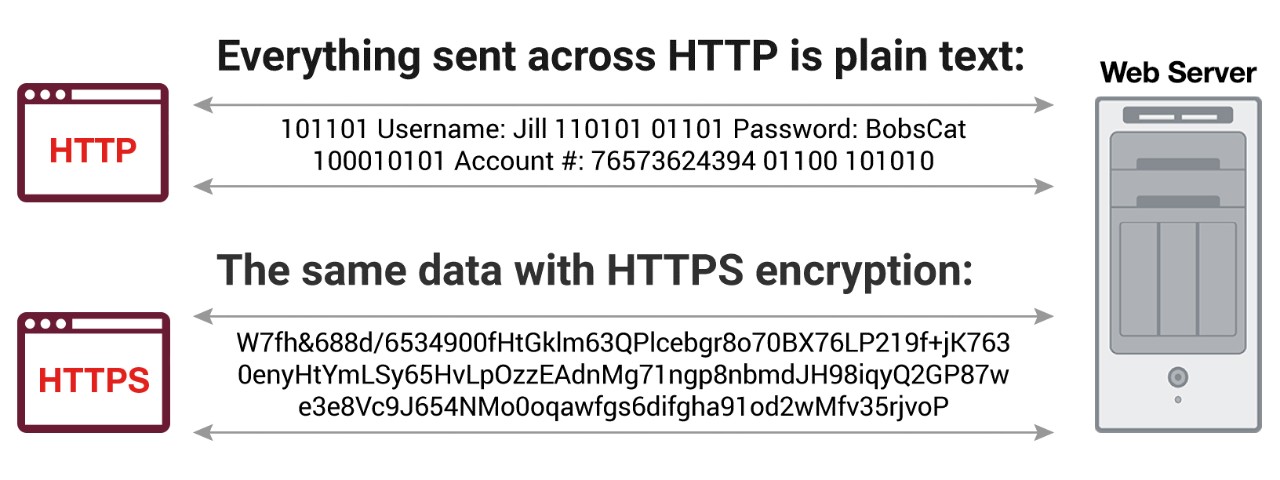
HTTPS stands for Hypertext Transfer Protocol Secure. It’s essentially the secure version of HTTP, the protocol used for transmitting data between your web browser and the websites you visit. The “S” in HTTPS indicates that the communication is encrypted, adding a layer of security to protect the integrity and privacy of the data being exchanged.
 [1] HTTP vs HTTPS (ref. https://www.fortinet.com/resources/cyberglossary/what-is-https)
[1] HTTP vs HTTPS (ref. https://www.fortinet.com/resources/cyberglossary/what-is-https)
HTTP traffic becomes HTTPS with the help of encryption algorithms and a HTTPS certificate to digitally sign the traffic. This certificate itself is used to provide and verify the public key used during the encryption process. Certificates contain a wealth of information relating to the HTTPS service, including the target domains and the certificate issuer.
When exposing a web service on a server, the host will commonly open port 80 for HTTP services and port 443 for HTTPS services. These are the default values and can be set to anything the developer/administrator wants, but for arguments sake, let’s stick with 80 and 443. If you navigate to our URL, http://hackyour.tech, it will first try to resolve a website on port 80. But because of the way we are hosting our website and the underlying server configuration, the browser is forced to the HTTPS version of our site which resides on port 443. If you were to intercept the traffic, you would likely see a response from the service on port 80, with nothing but a redirection to the same website but on the HTTPS port. How this works is out of scope here, but what is important is that a server can be configured to handle this on your behalf.
It’s important to note that not all websites will automatically force you to their HTTPS counterpart, and sometimes you may find yourself landing on the HTTP service without a redirection. If no redirection occurs, the user could be presented with a closed port (no web server running), a default page from the installation process or in some cases, it could be exposing the website in clear text. In this case, it’s strongly advised to manually head to the HTTPS version via the address bar - do not input any information into the HTTP website. If possible, a friendly note to the developers/maintainers of the website would help the owners security posture and also prevent future users from unsafe usage too.
Secondly… Why Should We Care?
The importance of HTTPS cannot be overstated, especially in today’s digital landscape where cyber threats are rampant. By encrypting the data transmitted between your device and the target server, HTTPS helps safeguard sensitive information such as login credentials, payment details, and personal data from being intercepted or tampered with by malicious actors.
With this in mind, it’s important to note that HTTPS traffic can still be intercepted by a suitably positioned attacker, however it will be in an encrypted state and without an available vulnerability/exploit (or zero-day) within the utilised encryption algorithm or cipher suite used to sign the traffic, the data will remain safe. This should not only give user’s the peace of mind that the data they send to, and receive from, the server will be kept from prying eyes.
With the data encryption aside, HTTPS helps play a crucial role in establishing trust and credibility with a website’s visitors. When a website is secured with HTTPS, modern web browsers will commonly display a padlock icon in the address bar, indicating that the connection is “secure”. This visual cue is designed to reassure users that their information is encrypted in transit, fostering a sense of trust and confidence in your website and brand. With that being said, it is important to note that some browsers, such as Chrome, are removing the padlock and opting to highlight websites without HTTPS rather than sites with HTTPS, as this can give a false sense of trust to end users.
At this time, we want to note that just because the data is encrypted with HTTPS, it doesn’t necessarily mean that it is safe and trustworthy, despite “Secure” being in the name. We will touch on this a little later.
Finally… When Do We Need It?
Now that we understand the significance of HTTPS, the question arises: “When should you prioritise its implementation?” The simple answer… always. In today’s security-conscious environment, HTTPS should be considered a fundamental requirement for any website, application, API (etc), regardless of its size or nature. If you are sending data somewhere, anywhere, you probably want to protect it.
Whether you’re running an e-commerce platform, a personal blog, or a corporate website, HTTPS should be an integral part of your security strategy. Not only does it protect your users’ data and privacy, but it also helps improve your website’s search engine ranking, as major search engines like Google give preference to secure websites in their search results.
As a general rule of thumb, if you are deploying a website or application, HTTPS should be in the forefront of your mind. Not only can it help build a level of trust with future users and viewers, it’s also a good practice to have implanted in your brain to protect your user’s data and application usage.
With this being said, there are many applications and websites out there that do not implement HTTPS. The other side of the coin is some probably have a lower priority than others. For example, suppose you had a website that forced the user to register an account and provide personal details. In that case, it is critical that this application and all utilised APIs are secured with HTTPS to safely transport the user’s data. However, if there is a static website, which simply returns a HTML page of information from the server, to the client, does not require any form of client data or interaction, and most importantly, does not ask the client to send it any data, then perhaps the priority of enforcing HTTPS is lower. This doesn’t mean it shouldn’t be considered, we are merely just stating that there may be use cases in which HTTPS might not make a huge amount of difference.
As an end user, you have to make your own decisions. If you don’t want someone else to potentially see your data, don’t freely use a website that isn’t protected. Assess your own risk and go from there.
Encrypted Does Not Mean Secure
When a human reads the word “encrypted”, the brain can immediately think that the underlying data is safely mangled into a block of data that cannot be read or processed in its current state. Now, whilst this may appear “secure” as it cannot be simply read, there are many encryption algorithms that have been “broken” by exploits. These exploits will ultimately reverse the encryption state back to clear text, and if used by an attacker, data can be exfiltrated and retrieved. Discussing the topic of breaking encryption any further is out of the scope of this post, but for the sake of HTTPS, it’s an important factor.
The following is a short list of exploits that have been identified and used with TLS traffic, this is not exhaustive just offers additional reading areas:
 [2] Example of Heartbleed exploit (ref: https://xkcd.com/1354/)
[2] Example of Heartbleed exploit (ref: https://xkcd.com/1354/)
When it comes to HTTPS encrypted data, it is vital to ensure that the transported data is being encrypted by an algorithm that is secure and will ensure that data is safe, even if it were to be exfiltrated by an attacker. Browsers seem to be doing a pretty good job at warning users when HTTPS certificates have been generated using insecure cipher suites and encryption algorithms, but making choices under the assumption that HTTPS immediately means your data is secure should be questioned.
It is also important to remember that just because a site has HTTPS regardless of the encryption algorithm it doesn’t mean the site is trustworthy. If the site is run by a bad actor, HTTPS just means your data is encrypted en route to the attacker’s server. Anyone can deploy a website and utilise a free service such as Let’s Encrypt to obtain a certificate to start encrypting their traffic and appear more legitimate.
As mentioned before, a user’s website and application usage boils down to their own risk assessment. Whenever you are sending data to a server and receiving data from a server, just ask yourself if you feel safe and do you trust service.
Pentest Reports
If you are having, have had, or are going to have a pentest done against some form of application or environment that is exposing web servers or services wrapped in TLS/SSL, it’s probably likely you will have a finding highlighting an issue with your TLS configuration. The reason we are mentioning this is because they’re very common. With the amount of tests that are done against the services, at least one of them will likely find an issue. Whether it’s highlighting a weak cipher suite, a protocol downgrade attack or maybe even a cipher order. These aren’t completely in the scope of this post, but we encourage you to do some further reading on these kinds of findings to better prepare yourself for potential future reports.
Pentesters will run tools such as Nessus to perform a wide range of testing against the posture of your servers TLS/SSL configuration which ultimately includes the HTTPS of your webserver. Now, if you don’t know already, Nessus is expensive*. And unless you are a security firm or a pretty well established MSP (or simular), you probably won’t have a license. Thankfully, the open-source community are amazing at what they do and we have tools like testssl.sh and sslscan. These are free to use and can be pulled and run with minimal configuration. You point them at your service and let them work their magic, reporting a bunch of things upon completion. From here, you can assess, patch, redeploy, scan again. Beat us pen testers to it ;)
*It is worth noting that Nessus does have a limited free plan here. However, this is not to be used for compliance scans or audits, and is limited to 16 IP addresses. For those who are within a work environment, make sure to check the terms before deploying and using this version.
Further Reading
SSLLabs - SSL and TLS Best Practices
https://github.com/ssllabs/research/wiki/SSL-and-TLS-Deployment-Best-Practices
OWASP - Testing for weak cryptography
https://owasp.org/www-project-web-security-testing-guide/v41/4-Web_Application_Security_Testing/09-Testing_for_Weak_Cryptography/01-Testing_for_Weak_SSL_TLS_Ciphers_Insufficient_Transport_Layer_Protection
Veracode - BEAST Remediation Advice
https://docs.veracode.com/r/prevent-ssl-beast
Chromium - Chrome removing the padlock icon
https://blog.chromium.org/2023/05/an-update-on-lock-icon.html
Fortinet - What is HTTPS
https://www.fortinet.com/resources/cyberglossary/what-is-https